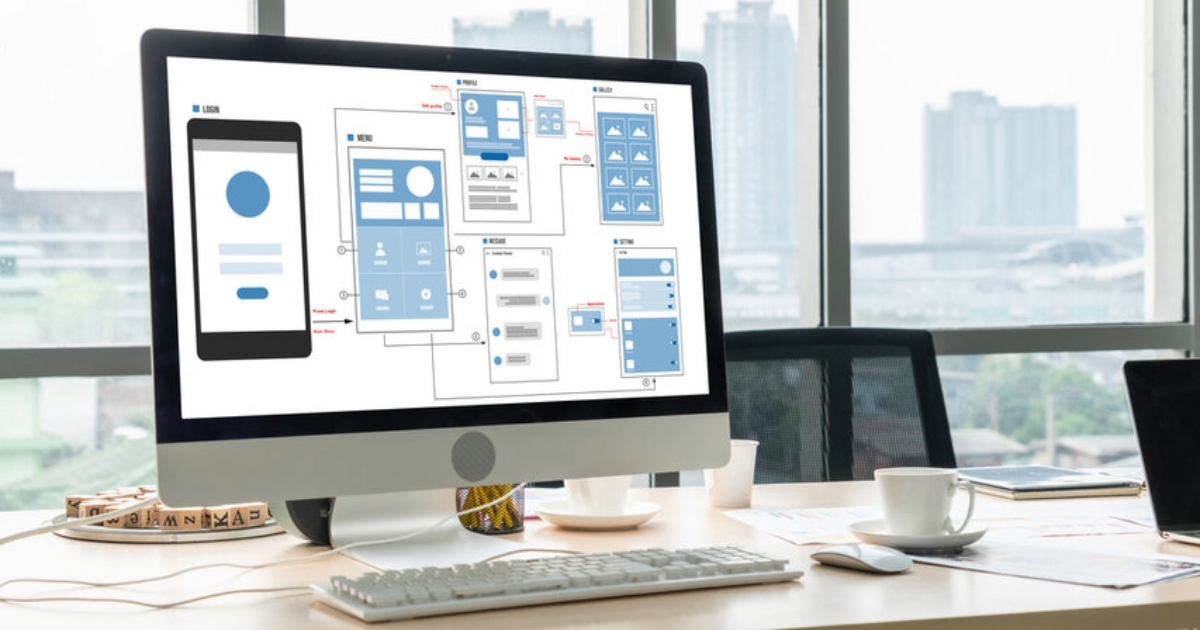
En plantegning for nettsiden

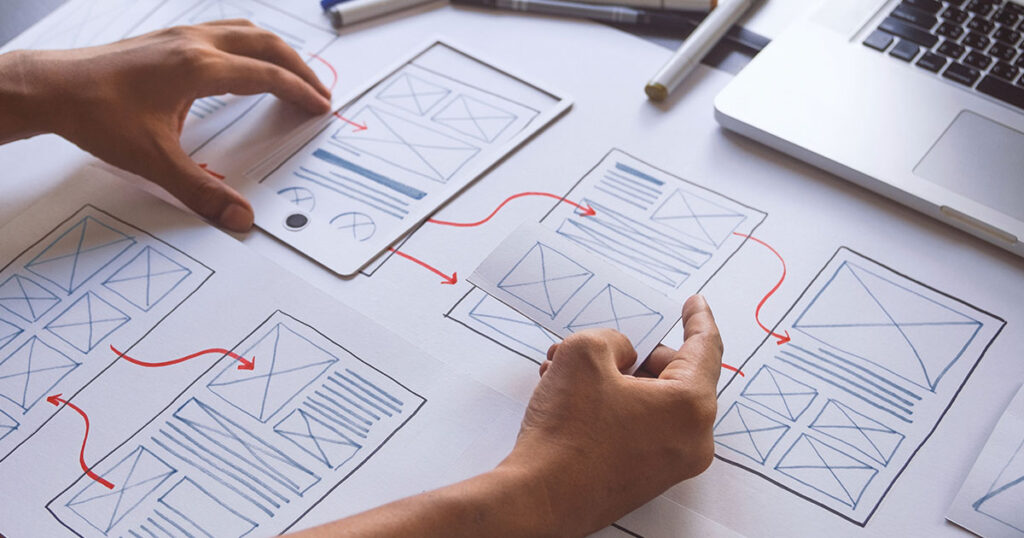
Layout handler om hvordan innhold plasseres på siden og hvordan brukerne navigerer. Det kan sammenliknes med en plantegning – akkurat som du arrangerer møbler i et rom for å gjøre det både praktisk og tiltalende.
Organisering av innholdselementer
I webdesign handler layout om å strukturere elementer som overskrifter, bilder, knapper, menyer og videoer for å skape en brukervennlig side der besøkende raskt finner det de leter etter.

Hierarki og gruppering
Sideoppsett handler om å prioritere viktige elementer – for eksempel en overskrift eller en «Kjøp»-knapp – slik at de fanges opp først. Det handler også om å gruppere relaterte elementer, for eksempel en produktbeskrivelse med et bilde, for å skape klarhet.
Responsivt design
Nettsidens layout må automatisk tilpasse seg ulike skjermstørrelser – enten brukeren besøker den via PC, nettbrett eller mobil.
Profesjonell og oversiktlig
Med en god layout får du en profesjonell og oversiktlig nettside som er behagelig å bruke. Uten struktur kan siden virke rotete og forvirrende – akkurat som et hus uten solid grunnmur.
Noen vanlige layout-teknikker:
- Rutenett (grid): Deler siden i kolonner og rader, tilsvarende et regneark.
- Enkel kolonne: Alt ligger under hverandre, brukes ofte på mobil.
- Split-skjerm: Deler siden i to like deler – med for eksempel bilde til venstre, tekst til høyre.
Design & layout
Design og layout handler om å skape nettsider som er visuelt tiltalende og enkle å bruke. Før du starter å bygge nettsidene dine er det noen viktige forberedelser du bør gjøre: Avklare visuell identitet og hvordan nettsidene skal struktureres.
Les mer: Design og layout for nettsider